|
SANS SERIF FACE
BOLD SANS SERIF
You can specify a sans serif typeface
like this using
<FONT FACE = "Arial, Helvetica">
SERIF FACE
BOLD
SERIF
You can specify a serif typeface
like this using
<FONT FACE = "Times,
Times New Roman">
ARIAL
BLACK (if installed)
PALATINO (if installed)
You can specify exotic typefaces
like these using
<FONT FACE = "Arial Black, Arial,
Helvetica"> or
<FONT FACE = "Palatino, Times,
Times New Roman">
|

|
Mac
Fonts
|
PC
Equivalents
|
|
|
Helvetica
|
Arial
|
|
|
Times
|
Times New Roman
|
|
|
Courier
|
Courier New
|
|
|
Symbol
|
Symbol
|
|
|
Geneva
|
MS Sans Serif
|
|
|
New
York
|
MS Serif
|
|
|
Chicago
|
No equivalent
|
|
|
Zapf
Dingbats
|
WingDings
|
|
|
Palatino
|
No equivalent
|

|
Some browsers now support the <FONT FACE> tag which
lets you specify a typeface for use on your page.
You have to realise that readers will not necessarily
have any typeface that you specify installed on his or her
computer so you should use ones that are installed by
default on the computer.
A comma-separated list of fonts can be placed after the
FACE tag and the browser will use the first one it comes to
in the list that is installed. If none of the faces in the
list are available, it reverts to the default.
Mac and PC users will have different fonts installed so,
the very minimum list of fonts should contain the Mac and PC
equivalents. If you want to specify more exotic faces, put
them first in the list followed by near equivalents and
finally, the safest one shown opposite.
When I say 'exotic', I simply mean fonts that are not
installed by default and may not be available to some
readers.
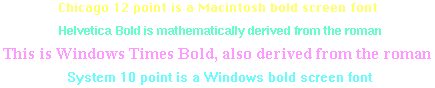
MsIE installs a set of Microsoft fonts on the Mac that
have direct equivalents in Windows, but Netscape users won't
have them. Many popular PC programs install additional
TrueType fonts but Mac users and PC users who haven't bought
that particular package will not have the benefit.
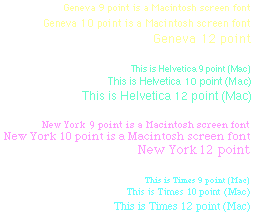
Macs come with a very basic set of fonts, shown opposite.
Although Mac users may have many more fonts installed, they
will all be different and you can't, and shouldn't count on
fonts other than these being available.
If your site is aimed primarily at PC users, you can
safely specify any font from the Windows set first and put a
Mac substitute second and vice versa. If your site is for
general consumption it is best to stick to the safe set.
If you really must have a particular font for a headline,
consider using a bit-mapped, anti-aliased font. A single
colour font with an anti-aliased edge can be saved as a
4-bit GIF which is very compact in file size. Of course, the
reader may have graphics switched off, so remember to give
the GIF an <ALT> tag to show what the headline would
say.
|